This past week, I was invited to serve as a Design Mentor for the Fwd.Us DREAMer Hackathon. The event featured a group of 20-some immigrants, most of them without documentation, leading up small teams of designers & coders. Each team was tasked with coming up with an idea to help immigrants, or the immigration reform movement. We would work for 2 days at the LinkedIn headquarters in Mountain View to come up with a working demo of our idea.
I was mentor to team NoblePaths.
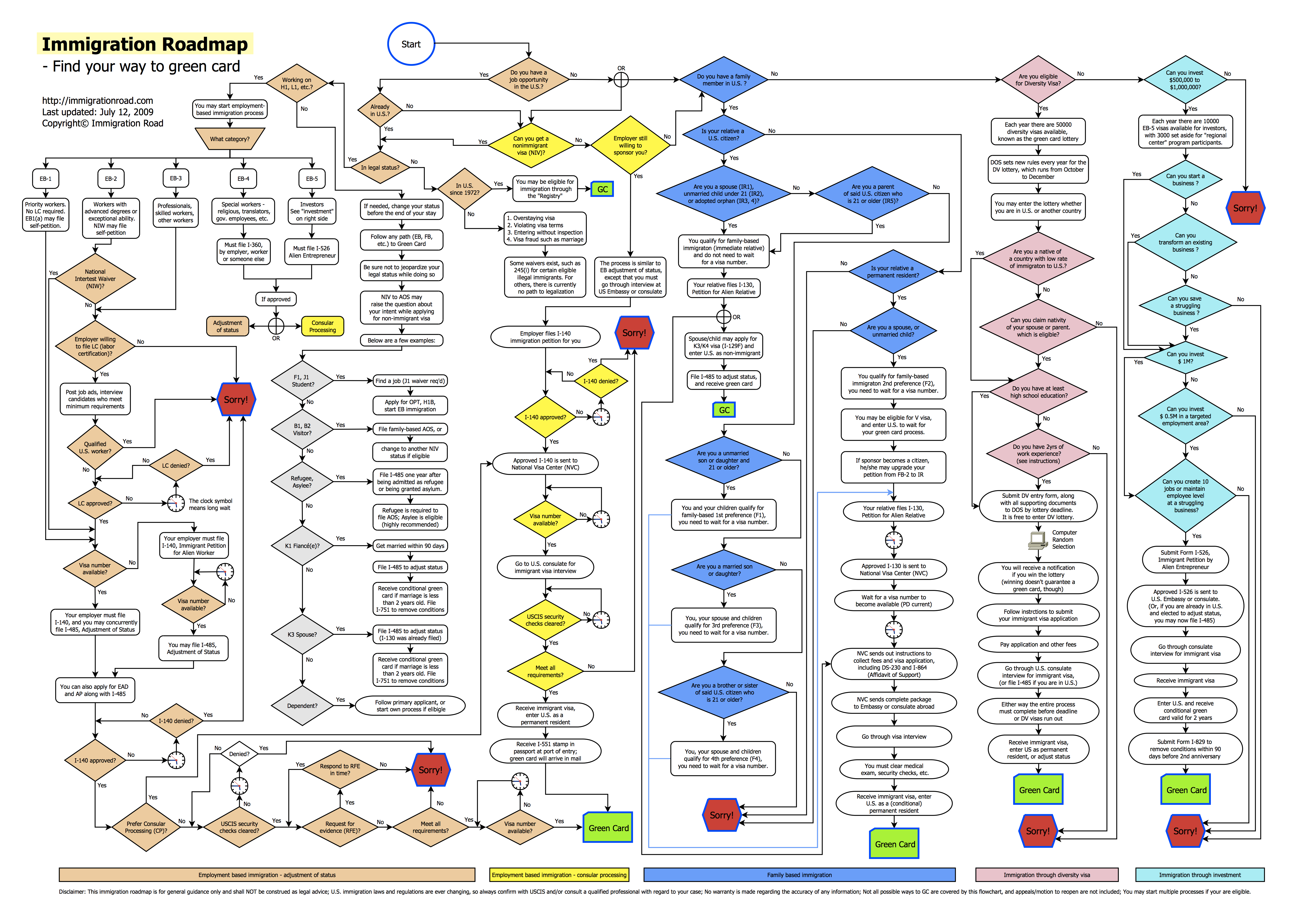
Our goal was to create a visualization app that would empower immigrants to tell their personal story in a share-able, if not viral way. The point was to make the complicated (if not, outright broken) immigration system visible, and in human terms rather than in cold, formal, legalistic ways. (like the immigration roadmap below)
Our original vision was to create a visualization app using the D3 javascript library, that would let an immigrant enter in their own personal timelines. We would then provide them with a gorgeous image file of their immigration journey. They could share this visual on social media, and make it visible to other people on the site as well. We would compile the various personal timelines into a larger database of immigration journeys, to use to make a larger set of general visuals about Immigration options, waiting times, and common paths.
Concept: Personal Storyline visuals
I mocked up some possible personal Storyline Images, that our app would create. I hand-coded these, based on interviews with immigrants about their personal journeys. Then I created vector color maps of their journeys. The goal was to create viral, gripping, emotional images out of a personal story.
I also made less minimalistic versions, with annotations on the color map — including the stories that went along with each phase.
For times-sake, though, the team decided to use an existing Javascript tool — the Knight Lab’s Timeline JS, to allow users to create their own personal timelines as a browsable interactive web page. See an example of a personal, visual Immigration Timeline here.
Our Demo product
The first, semi-functional version of NoblePaths is available here.
We made up a website & intake section, for people to enter their timeline information. Here are some of our screenshots of the demo site that we built:
Next Steps
Our team won honorable mention for Best Design, and even more importantly, we had a great time working together & imagining how we can use visualization & personalization to improve the immigration system. Can we help people understand their options better by showing them others’ stories? Can we crowdsource an immigration dataset, that shows trends in what pathways are possible, and how timely & expensive they are, and for which nationalities? Can we show the public how complicated & burdensome the current system is — how people who arrive here perfectly legal can end up as undocumented.
Photo Log
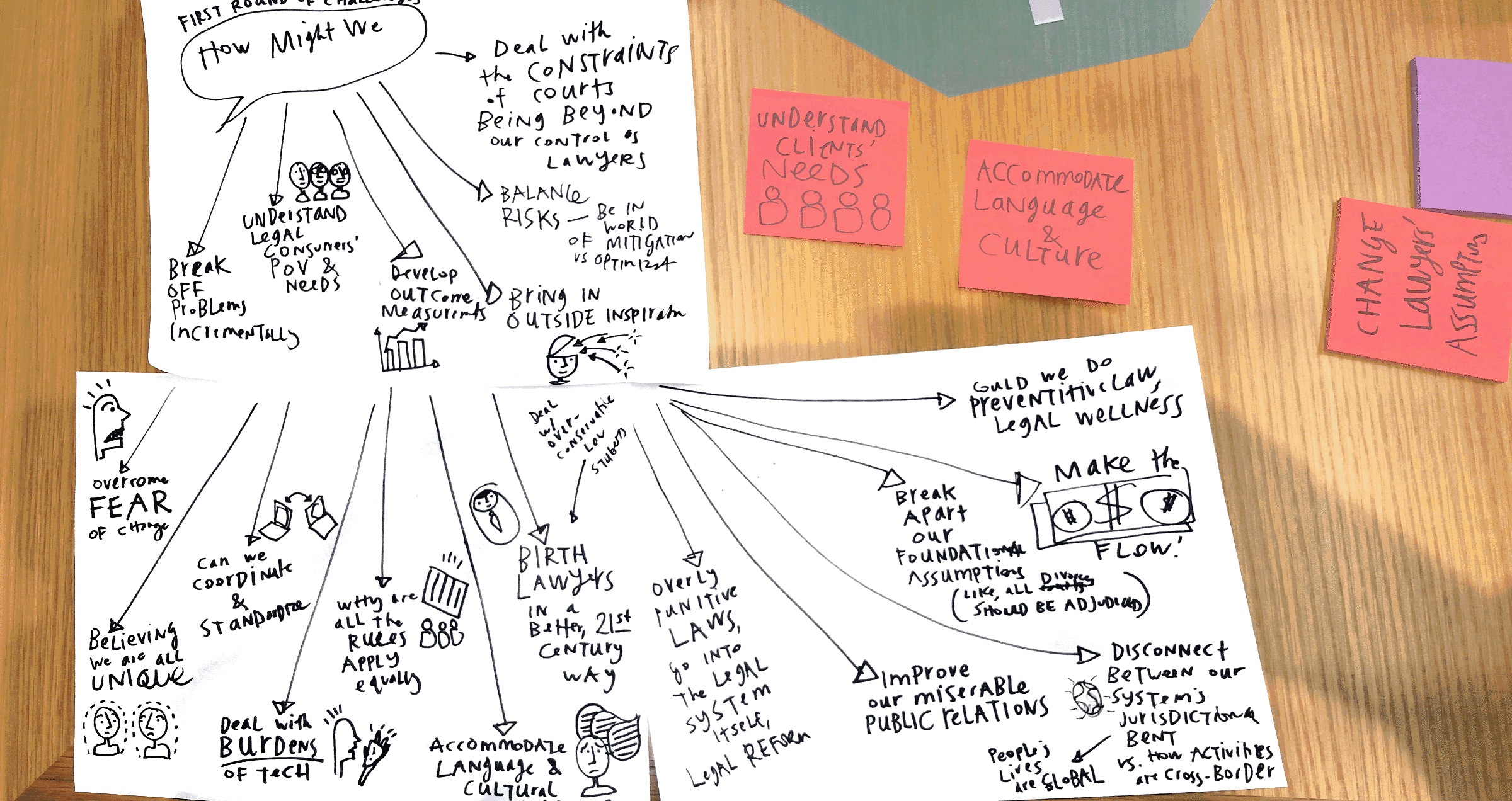
Here is a photo log of our event — from dinner on Tuesday night, where we met in person for the first time & talked about our ideas over dinner — through Wednesday’s launch, sketches, consultations with Mark Zuckerberg, Jose Antonio Vargas, Andrew Mason, Drew Houston, and Reid Hoffman — and Thursday’s crazy rush to get our demo ready.



































































2 Comments
[…] is a a videostream of the final presentations of the 8 immigration projects from the Fwd.Us DREAMer Hackathon last week in Mountain […]
[…] work at the FWD.us DREAMer Hackathon at the Program for Legal Tech & Design’s site. Come over & read about what we built, see our demo, and read about our future plans. And I uploaded my […]